웹 프로그래밍/Front-End
Vue.js 컴포넌트 간 Event Bus를 이용한 데이터 통신
BSHwan
2020. 8. 16. 23:19
반응형
이번 글은 ( https://jsdev.kr/t/vue-js-event-bus/2926 ) 을 참고해서 작성했습니다.
Vue.js 에서 컴포넌트간 데이터를 전송하기 위한 $on, $emit 이라는 이벤트 인터페이스가 있습니다.
router.push 를 통해서 데이터를 보내는 방법도 있지만,
라우터를 거치지 않고 컴포넌트 간 데이터 통신을 하는 방법을 알아보겠습니다.

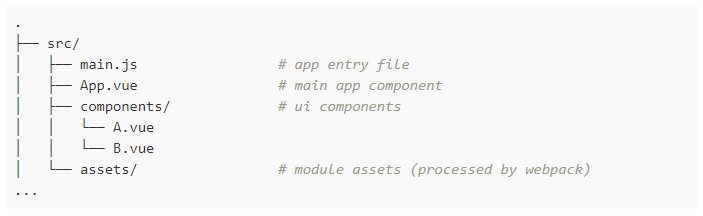
다음과 같은 프로젝트 구조가 있고 A.vue 와 B.vue 간의 통신이 필요하다고 가정합니다.
1. main.js
Vue.prototype.$EventBus = new Vue();
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App },
});
2. A.vue
// A.vue
<template>
<button v-on:click="$EventBus.$emit('click-icon')">
button
</button>
</template>
3. B.vue
// B.vue
<template>
<div v-if="drawer">
이제 나를 볼 수 있어요
</div>
<div v-else>
이제는 안보입니다
</div>
</template>
<script>
export default {
data() {
return {
drawer: true,
};
},
created() {
this.$EventBus.$on('click-icon', () => {
this.drawer = !this.drawer;
});
},
};
</script>
4. App.vue 에서 생성한 A.vue와 B.vue를 import 해서 사용합니다.
// App.vue
<template>
<div id="app">
<AA></AA>
<BB></BB>
</div>
</template>
<script>
import AA from './components/A';
import BB from './components/B';
export default {
name: 'app',
components: {
AA,
BB,
},
};
</script>
반응형