반응형
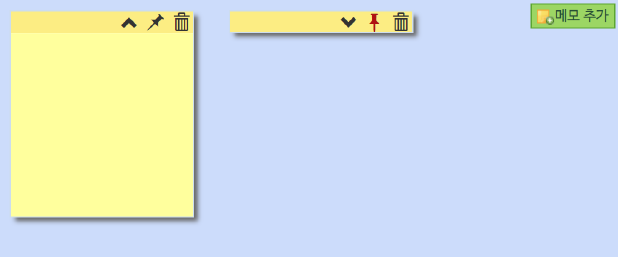
[ 구현 화면 ]
- 메모 추가 버튼 누르면 새로운 메모장 생성
- 화살표 누르면 작아지고 커지는 기능 구현
- 핀셋을 고정하면 안움직이는 기능 구현
- 쓰레기통 누르면 삭제 기능 구현

- HTML
public class NetworkHttpServer {
public static void main(String[] args) {
try (ServerSocket ss = new ServerSocket(8080)) {
System.out.println("[WebServer is ready]");
while(true) {
try(Socket socket = ss.accept()) {
BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(socket.getOutputStream(), "UTF-8"));
String html = "<html> <body> <h1> Hello SSAFY!! </h1></body></html>";
bw.write("HTTP/1.1 200 OK /r/n");
bw.write("Content-Type : text/html; charset=utf-8/r/n");
bw.write("Content-Length: " + html.length() + "/r/n");
bw.write("/r/n");
bw.write(html);
bw.write("/r/n");
bw.flush();
} catch(IOException e) {
e.printStackTrace();
}
}
}catch(IOException e) {
e.printStackTrace();
}
}
}
- CSS
* {
margin: 0px;
padding: 0px;
}
html,
body {
height: 100%;
font-size: 15px;
}
.memo-area {
height: 100%;
background-color: #ccdcfb;
/*
absolute 일 경우 html,body의 %를 100으로 설정 안해도 됨(block 설절 없어짐)
relative일 경우 block 성격을 유지함
*/
position: relative;
}
.memo-area>button {
position: absolute;
top: 4px;
right: 4px;
padding: 0 5px 0 20px;
font-weight: bold;
background: #9cd664 url('./images/add_memo.gif') no-repeat 4px 4px;
color: #275035;
border: 1px solid #5ca630;
height: 22px;
font-size: 12px;
cursor: pointer;
}
.memo-note {
/*
box-shadow: [h-offset] [v-offset] [blur] [spread] [color] (inset);
h-offset: 그림자의 좌우 위치 설정
v-offset: 그림자의 상하 위치 설정
blur: 그림자의 흐려짐 정도의 범위
spread: 그림자의 크기
color: 그림자 색상
inset: (optional) 요소 내부에 그림자 표현, 기본적으로 그림자는 요소 외부에 위치
*/
width: 160px;
height: 180px;
box-shadow: 4px 4px 4px -1px #666;
position: absolute;
top: 10px;
left: 10px;
border: 1px solid #cde;
overflow: hidden;
transition: .5s height;
}
.memo-note:active {
z-index: 1000;
}
.memo-bar {
height: 20px;
padding: 1px 3px 0 0;
background: rgb(252, 237, 131);
border-bottom: solid 1px #ffa;
text-align: right;
}
.memo-bar > .glyphicon {
margin-left: 3px;
}
.memo-edit {
height: 158px;
background-color: #ffff9d;
}
.memo-edit-area {
overflow: auto;
width: 100%;
border: 0;
background: transparent;
font-weight: bold;
min-height: 100%;
padding: 4px 8px;
resize: none;
}
.memo-edit-area:focus {
background: #fff;
box-shadow: 0 0 0 2px #0079bf inset;
}
.memo-note.h20 {
height: 20px;
}
.glyphicon.glyphicon-pushpin.choice {
transform: rotate(-45deg);
color: rgb(175, 18, 18);
}- Javascript
$(function() {
$("#createBtn").click(function() {
new Memo().create();
});
});
function Memo() {
this.$note = null;
}
// 메모 전체 생성(create)
Memo.prototype.create = function() {
var $note = $(
`<div class="memo-note">
<div class="memo-bar">
<span class="glyphicon glyphicon-chevron-up" aria-hidden="true"></span>
<span class="glyphicon glyphicon-pushpin" aria-hidden="true"></span>
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span>
</div>
<div class="memo-edit">
<textarea class="memo-edit-area"></textarea>
</div>
</div>`
);
this.$note = $note;
$note.appendTo(".memo-area");
// 1. 메모 드래그 하기
this.drag();
// this 설정하기
var that = this;
// 2. 삭제 기능 구현
$note.find(".glyphicon-trash").click(function() {
that.del();
});
// 3. 메모 보이기
$note.find(".glyphicon-chevron-up").click(function() {
that.display();
});
// 4. 메모 고정시키기
$note.find(".glyphicon-pushpin").click(function() {
that.fix();
});
};
// 메모 드래그(drag)
Memo.prototype.drag = function() {
this.$note.draggable();
};
// 메모 삭제(del)
Memo.prototype.del = function() {
this.$note.remove();
};
// 메모 보이기(display)
Memo.prototype.display = function() {
this.$note.toggleClass("h20");
var that = this;
setTimeout(function() {
that.$note
.find(".glyphicon-chevron-up,.glyphicon-chevron-down")
.toggleClass("glyphicon-chevron-up glyphicon-chevron-down");
}, 400);
};
// 메모 고정(fix)
Memo.prototype.fix = function() {
if (
this.$note
.find(".glyphicon-pushpin")
.toggleClass("choice")
.hasClass("choice")
) {
this.$note.draggable("disable");
return;
}
this.$note.draggable("enable");
};
반응형
'웹 프로그래밍 > Front-End' 카테고리의 다른 글
| Vue 에서 javascript 를 이용하여 kakao login 구현 (1) | 2020.07.26 |
|---|---|
| Vue.js - 01. 목록, 상세보기 연습 (0) | 2020.06.03 |
| "오늘의 메뉴" JS -> JQuery 로 바꿔보기 (0) | 2020.03.25 |
| Javascript 생성자, 프로토타입 (0) | 2020.03.21 |
| HTML, CSS, Javascript 연습문제 (0) | 2020.03.21 |


